Years ago some websites looked terrible on my smartphone. They looked like websites viewed from 6 meters distance.
The first time I visited my blog with my smartphone, I was really anxious: “Does it look right?”
5 seconds later “What did I worry about?”
Disclaimer
I am not a legal expert. So please have a look at my used sources. Or contact a legal expert.
I am just a tester finding test ideas about accessibility. Thanks for joining in advance.
Some test responsiveness stories
My first tablet app to be tested was intended for an iPad. I had a Windows PC instead of the tablet. This was not right.
My solution was to install Safari and let it emulate an iPad. In other words: “I know you are a Windows machine. Now you function like an iPad.”
It sounds like a hypnosis act.
“What did I worry about?”
This work around did not stop me to demand an iPad. There is nothing like the real thing.
Responsive web design is basically about creating the best possible user experience in the assigned space on the screen.
This blog looks good on a mobile device and a laptop. The same features are shown only in a different order and in a different way, but it feels the same. Really responsive.
The last years I learned CSS or Cascading Style Sheets. CSS determines how the websites looks. It is even possible to change the locations of web elements.
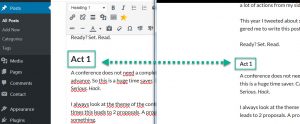
If I look to this website in a browser on a laptop, I can make the window smaller by resizing the window. The effect is that elements of the web page are resized or relocated or not shown any more.
During a debriefing a developer showed me this resizing trick.
Resize and look for bad things like hidden buttons or partially shown texts.
It is a fast way for the first impression.
Can not install on my machine
All that resizing stuff is not an exact science and Safari … cannot simply be installed on a company laptop because of a company policy. So I did a bit of research. If you don’t mind.
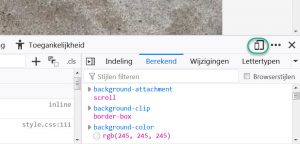
Firefox has a special feature Dev Tools. It can be accessed using the F12 key. In the upper right corner of this sub window there is a button with two rectangles, which look like a smartphone and a tablet.

This opens a lot of options to test smartphones and tablets.
It also support the screen orientation like portrait and landscape.
Just look to this website on a mobile phone while holding it in portrait mode. Then change it to landscape. In portrait mode only the headers of my last blog posts are shown, in the landscape mode the last complete blogs posts are shown. Courtesy of my website software.
Chrome and Edge also have Dev Tools which can be accessed using F12 key. Both Dev Tools windows have an emulator tab for mobile devices.
Concerning responsiveness
One of the biggest search engines decided to give a higher ranking to mobile friendly websites. So support for small screens can give a positive boost to let a user find a website.
Most people have a PC or laptop with 1 screen. It is sometimes tedious to switch application. So I tend to resize the applications to fit more of them on my screen. My preference is squeezed and usable.
Another thing for responsiveness is language. Some customers prefer to use a website or application in their own language. OK is translated to OK, but Cancel to Annuleren or Annullieren. So the button should be resized after translation.
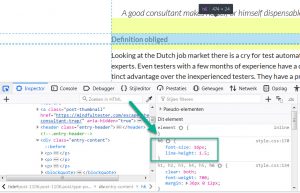
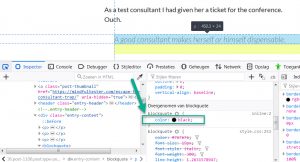
Responsiveness is not only about reshuffling web page elements. It is also about resizing the web page elements in case of bigger fonts.
Suppose I have bad eyes, then I need to make fonts bigger so that I can actually read the text. Pressing the Ctrl key and the + key at the same time will enlarge the text in browsers and Windows applications.
Problem solved?
No, I am so sorry.
As a user I have to scroll a lot. It is like watching a picture which is split over three different screens. I have to change my seat to get the whole picture.
In 2024 this could have some legal consequences in Europe.
In Annex 1 of the European Accessibility Act “flexible magnification” is mandatory for specific commercial websites.
In case of American customers for an e-commerce website there is a law already in place at this very moment. Americans with Disabilities Act (ADA) explicitly points to the WCAG or Web Content Accessibility Guidelines on page 196 of Americans with Disabilities Act Title III Regulations.
In WCAG also attention must be paid to screen size and orientation.
One more chat
“How would you like your website?”
“Responsive please.”
“No problem.”
“Thank you, my dear.”
“You are welcome, grandma.”