“Know the ways of all professions”
– Miyamoto Musashi
UX designer
A few blog posts ago I told about my attempts to make this very blog more accessible. I just walked my talk.
For people who need a story:
As a user with no or bad view I want headers tagged as headers, so that the screen reader can read the headers differently aloud.
Web master
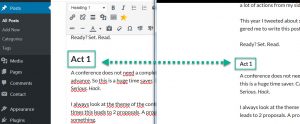
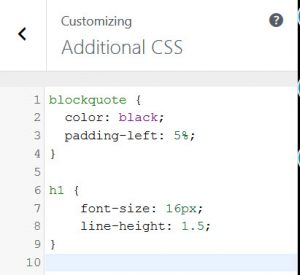
I changed the look of the headers in a lot of blog posts. I went in a flow and gained more speed in the process, until …
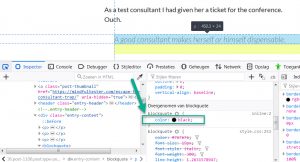
A small square disappeared. I just did an undo and continued editing.
The next time I let the square disappear, I had already updated the blog post on the web.
Hit the OK, Jack.
[on the melaody of “Hit the road, Jack”]
This was not good for my user journey. I did not want to lose a user by a missing link. Just stick around.
Tester
There was an easy trick for finding missing links. On the internet there were free websites and add ons for browsers available.
Marketeer
As a marketeer I had some problems with broken link reporters. A reporter had to hit every page and every link in it. So the number of hits would increase significantly.
Even worse there are web pages referring to other web pages. So some pages are counted double. Then there are categories and months referring to pages. So some pages are counted more than twice.
This would hide the real traffic in my daily reports. But this is not a company web site. Otherwise I should have to add a note about a maintenance period. For an auditor. So I could skip this role.
Tester again
First pick of a broken link service stopped half way. The second looked promising, but it had terms and conditions.
Legal expert
Now I was curious. I clicked on the link and landed on a page with lots of legal sentences. Must be American thing.
I tried to distil the information. The most important message was that the service was provided as is. There were no financial consequences for the service providers.
I have a website which does not provide me any income.
So what was I waiting for?
Enter my website and show my broken links you can find.
Author
Now it was the turn for the author to have a fix.
Yeah. Sure.
The first broken link was ejc2008.de. This is short for European Juggling Convention 2008 in Germany. More than 10 years ago. This must be an old-timer.
I entered the URL in the browser and got an error message. After 10 years the website was taken offline. But I needed a link.
Then I looked for internet archive wayback machine in my search engine. This website stores all versions of visited websites. I entered ejc2008.de and found my website.
I picked a link to 2019 copy and replaced the link in the blog posts. This way people can still read about a convention which was visited by more than 3,000 people sharing the fun of juggling.
In my list of broken links I found a link to a Let’s Test conference in 2015. I had a better link available, so I just updated the link. A similar situation for the first TestBash conference in the Netherlands.
It was a simple test tool. No need to switch to tester mode.
Another run of broken link test revealed that I had not changed the About me page. Why did they show up now? No idea.
Anyways. Fixed.
3rd test run revealed no more missing links. But something was wrong. I missed the comeback of the square. Popping back in view.
Web master again
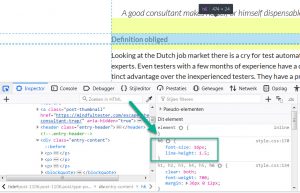
In my memory I tried to locate the square. It was during header 6 handling. Then I remembered the use of anchors.
An anchor is a fast way to get a reader at the right place in a blog post instead of the top of the post. This saves the reader some scrolling. Example time.
In my blog post about a test exercise the following code is shown in my code editor:
My last upload before my workshop was for me <a href="http://mindfultester.com/a-look-behind-the-scenes/#disaster">another exercise in exploration</a>.
In my blog post “A look behind the scenes – in Runö” the following code is shown in my code editor:
<h1><strong><a id="disaster"></a>Flirting with disaster</strong></h1>
A broken link checker only checks whether the link exists and ignores the presence of an anchor. So it was an anchor missing in action.
Now I had to check the 90ish blog posts for anchors. Preferably automatically and not clicking all links myself. Please.
If I could only find them. I got a flash of insight. It was possible to find blog posts with a search engine in my Content Management System or website authoring program.
I looked for #. And yes, all blog posts with anchors and links with anchors were listed. Now it was easy to add missing anchors.
Professions
So I was
- Tester
- Marketeer
- Legal expert
- UX designer
- Author
- Web master
I skipped the auditor though.