What would be a good opening for this blog post?
- Content is king!
Narrator: “It is used so much, that it is boring.” [Sigh] - Meta blogging is blogging about blogging.
Narrator: “Now you lost me.” - It took Thrisha Gee months to make a good video of 20 minutes. I had screenshots of 20 minutes of testing. Now I fully understood her.
Narrator: “Tell me more.”
My favourite opening for this post is the last one.
But I am too late. I already started with a rethorical multiple choice question.
Some stats
In the past months I made 2 blog posts with lots of pictures, so I had some experiences how to deal with this case.
This time it was 3 days, 3 takes, and 26 pictures.
Performance
Let me do some calculations. 26 pictures of the screen with a size of 288 kb would make an 8 Mb post. This is not what my readers are waiting for. Downloading!
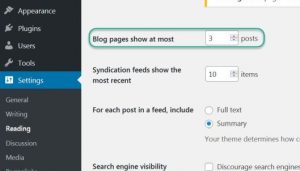
I was experiementing with the number of posts on my home page and following pages. This would reduce the number of pictures on 1 page significantly. In WordPress it looks like this:

The story is, that mobile friendly web sites had a major impact on SEO or Search Engine Optimalisation. If a user can view the website fast enough on his or her mobile, then the search engine will place it high in the list of search results.
Accessibility
For deaf people and people with bad hearing there were no obstacles on my blog. I did not use any movies. Let me describe a scene of a closeup of a face in 3 ways:
- No options used.
- Undertitles
[Typing sounds]
[“What are you typing?”]
[“I saw something strange.”] - Closed captions
[Face of a programmer is shown.]
[Tester is typing on the keyboard]
[Programmer: What are you typing?”]
[Tester: “I saw something strange.”]
If I will add a movie, then I really like to use the closed captions.
In the past I used cursive font, but this is bad for people who are visually impaired or have a bad view. So I stopped using it.
I even increased the contrast of my quotes.
This is a quote with a good contrast.
For programming dark mode is quite convenient for visually impaired people. White characters on a black background are more readable than black characters on a white background.
Blind and visually impaired peoplemight have or might have problems with text in a picture. An image cannot be read aloud by a screen reader. I could add an alternative text to the image.

The screen reader could read it aloud, but the whole structure of the code would be gone. Several lines of code are spoken as a single line of code. This is confusing.
eyes.checkWindow("1");// eyes.checkWindow("2");// eyes.checkWindow("3");
could be interpreted as:
eyes.checkWindow("1");
//
eyes.checkWindow("2");
//
eyes.checkWindow("3");
So I used the pre tag of HTML to display the code in a proper way using the code editor:
<pre>eyes.checkWindow("1");
// eyes.checkWindow("2");
// eyes.checkWindow("3");
</pre>
Now I had to find an efficient way to include 26 pictures with alternative texts for a single blog post.
Enjoyability
My target audience was programmers who know the basics of Java and an IDE or Integrated Development Environment.
I also counted on the fact that they had the tools properly installed. This is described in other places.
For me a story is more enjoyable to review than a set of instructions. This spreadsheet blog post contains a set of boring instructions.
It was a challenge to stop myself to turn the new blog post into a set of pictures. Another way of boring.
Was there a way to add some humour to it?
Coming up
In the next blog post I will focus on reducing the size of the blog post.