At that moment I had a test, which would always pass. This was not the right starting point.
Putting
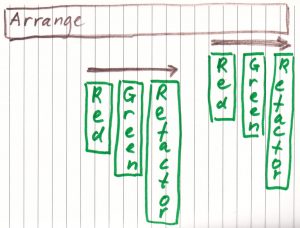
The first phase of a test is to arrange, that things can be tested. Somehow I had to land on the Login Page on https://the-internet.herokuapp.com/. In other words put the automation tool on the same page. And off I coded.
What is a way to identify this screen?
Okay, the header is “Login Page”.
Now I can use Red, Green, and Refactor to make the final step to this screen.
Red or making a failing test was simple, because nothing could be seen.
@Test
public void testSuccessfulLogin(){
assertTrue(loginPage.getHeader()
.contains("Login page"),
"You entered the wrong page.");
}
Green: now I had to make enough code to pass the test. The code was quite simple.
In LoginPage.java I made a method for the class LoginPage:
public String getHeader(){
return "ran394594";
}
Refactor: the code looked simple. So there was no need for cleanup.
There was a drawback. I had a continuous passing test. This reminded me of the last unsuccessful attempt. In that case I started with a failing test of the Assert. Also in this case I ended with test code unconnected with the code under test.
Things
Then I realised that I had repeated the same wrong steps. This walk was clumsy. I started at the end of the Arrange and wanted to walk back with Red, Green, and Refactor.
A lot of people state that you should start with the desination and then try to figure out what you need to get there. I had the feeling that I was rather awkward.
Let us assume that I have to provide some information to a wondering visitor of The Netherlands.
Imagine me walking backwards from the Palace on the Dam to the Rijksmuseum in Amsterdam.
They might mistake me for being a tourist. I hope.
Better to take some extra pictures. A habit of tourist. I think.
In the right order
It was better to start with Red, Green, and Refactor at the beginning of the Arrange. And from there I would slowly walk in the right direction.

So I needed to have code to get to the home page. But LoginPage.java extends BaseTests.java. This basically means that all code in BaseTests.java also applies to LoginPage. I discovered that the code to get to the Home Page was already present.
@BeforeClass
public void setUp(){
System.setProperty("webdriver.chrome.driver", "resources/chromedriver.exe");
driver = new ChromeDriver();
driver.get("https://the-internet.herokuapp.com/");
homePage = new HomePage(driver);
}
My first step was to put the code with getHeader in a comment.
@Test
public void testSuccessfulLogin(){
/*
assertTrue(loginPage.getHeader()
.contains("Login page"),
"You entered the wrong page.");
*/
}
Red: now I had to test that the Login Page was not shown. There was no code in place, so my test would always fail. I checked with my own eyes, that the Login dialog was not shown
Green: then I made some code to get there
@Test
public void testSuccessfulLogin(){
/*
assertTrue(loginPage.getHeader()
.contains("Login page"),
"You entered the wrong page.");
*/
LoginPage loginPage = homePage.clickFormAuthentication();
}
I also needed some code for the method clickFormAuthentication in HomePage.java.
private By formAuthenticationLink = By.linkText("Form Authentication");
public LoginPage clickFormAuthentication(){
driver.findElement(formAuthenticationLink).click();
return new LoginPage(driver);
}
I executed the code again. And I saw the Login dialog.
Refactor: the code contained some comment with old code.
@Test
public void testSuccessfulLogin(){
/*
assertTrue(loginPage.getHeader()
.contains("Login page"),
"You entered the wrong page.");
*/
LoginPage loginPage = homePage.clickFormAuthentication();
}
I deleted the comment:
@Test
public void testSuccessfulLogin(){
LoginPage loginPage = homePage.clickFormAuthentication();
}
Also I noticed, that there were only manual checks and no automatic tests in the code of login page. Somehow I let my attention slip away. Again.
It is time for a flash forward. A few practice runs later:
@Test
public void testBackspacePressed(){
// Arrange
// String header = "Random text";
var keyPressesPage = homePage.clickKeyPresses();
String header = keyPressesPage.getHeader();
Assert.assertEquals(header, "Key Presses", "You entered the wrong page.");
}
Why should I bother to use Red, Green, and Refactor so intensively?
This was the only way for me to fully experience this new way of developing. Later on I could always change things.
Okay, back to the point where I was trying to test a login form.
There I was. Ready to make actual tests.
This exercise was so small, that I started at the wrong point twice.
- At the end of the Assert
- At the end of the Arrange.
The whole way of programming in the right direction was still not a natural thing for me.
Somehow I forgot the time being a test coordinator for performance tests. My team members had to make scripts for complete unknown websites. My task was to simplify this by asking for click paths.
“Would you please provide screenshots, which are shown to to the user, and the input of the users?”
Another side note
In music there is a saying that the tape does not lie. If you are a good musician, then the recording will prove it. For software development I could translate it to “the code does not lie”. For doubtful people I could change it to the “the version control system does not lie”.
I could write about an error free test automation experience, which is not real.
My coding in TDD in test automation was still in progress. I was learning.
My next blog post is about fixing the Assert.