- In spring I wrote my first in depth security blog post about XML injection. This was a challenge to write for people with no knowledge about XML and SQL injection.
- This year I wrote an accessibility blog post, which drew more visitors than the previous security blog post. Accessibility rules
- For the first time I got to Diamond Tier level 3 in MTG Arena.
- I like Exploratory Testing, but sometimes it is useful to have a script in place.
- For the first time I appeared in a podcast. It was about accessibility. Please have a listen.
- Also for the first time, I was in a promotion video for a conference, Diversity on a conference is a lot more than “Look, everyone can send a proposal”. I am the guy using Dutch Sign Language.
- With a lot of help I programmed a shortcut on my iPhone. I can use Siri to execute this shortcut.
For the people who like programming the language is understandable. For the people using test automation it is a bit strange to add wait commands.
- This year I used NVDA, a screen reader, to check whether my blog is accessible for people with visual disabilities.
- My most amazing discovery is, that VoiceOver has a rotor. VoiceOver is written as voice with capital V, immediately followed by over with capital O.
VoiceOver is a screen reader for the iPhone, which helps people with bad sight to use the phone. The rotor is a button which appears while turning 2 or 3 fingertips on the screen.
- This year I was a frequent participant of CoffeeOps London. The main focus is on DevOps. Among other subjects were communication, metrics, and testing. It was and is a safe environment.
- I earned a Respected badge on The Club of Ministry of Testing. At the moment of this blog, I was one of 19.
- HTML is used for websites. If it is properly used, then it makes a website more accessible. In April I received mails for free after signing up for 30 days of HTML.
- In the past I could be really upset by errors in my blogs posts. This year I was able to shrug them off.
- On the first day of this year, I got feedback about my blog post about the Agile Manifesto. It was a nice comment from one of the people who signed it.
Category Archives: Accessibility
Dark Patterns For Disabled People
Years ago, I wanted to buy a car, so I tested the car. Everything went smooth, until I drove fast. “Huh?”. The sound of the car was different. I could not figure out why.
Afterwards I told the owner about this strange sound. His reaction was: “The car has winter tires.” I was driving in spring, so the hard tires made a lot of sound on the road.
If I would use these tires during spring and summer, then they would wear out more quickly than normal tires. That was not my intention.
My heuristic or effective way to determine this situation was: “Huh?”. For me, a heuristic is based on experience and useful in most cases.
I’m a tester after all
Some legal background
The last years the web sites changed for the users. General Data Protection Regulation, a European law, and California Consumer Protection Act, a Californian privacy law, became effective. For a tester like me these laws are legitimate reasons to report a bug.
For me, a law is an oracle, a reliable truthful source of information.
GDPR, General Data Protection Regulation, and CCPA, California Consumer Protection Act, explicitly require\ websites to request information from their website visitors.
The most popular way to gather information is cookies. A lot of people will think of sweet snacks as shown in the picture in the top of this blog post.
Today cookies are also small files left on the PC of the user. In the past cookies were mostly used for the proper working of the website. I need to buy a car with a digital radio and the website keeps track of my order. “That’s a good boy.”
Over time cookies were also used to increase sells. “Thanks for showing the cars with digital radio advertisements, but I do not consume them on an hourly basis.”
Disclaimer
I am not a legal expert, so it is better to consult your Legal department.
I am just a tester finding test ideas about privacy laws.
Thanks for joining in advance.
Some disabled personas
In the tester community personas can be useful during testing. Let me introduce some personas:
- My name is Andrew. I am blind.
- My name is Brian. I have a cognitive problem and have trouble to concentrate.
- My name is Cate. I am visually impaired. I cannot read small words or recognise small objects.
These personas will be used for testing a cookie banner. For them this is that annoying window popping up at the bottom of a website. Asking for all kinds of permissions.
Some first impressions
There is a simple trick to show a cookie banner: open the website in incognito mode. In this mode there are no cookies, so permission should be asked to gather personal information.
Heuristic in action
Cate has a mobile phone with increased font size. This way she can still read what is on her screen. It is easy for me to change the settings to get the same experience.
The cookie banner is too big for the screen. There is no scrollbar available. Huh? I cannot read all the information.
A cookie banner could contain a text like this:
“We use cookies for a number of reasons, such as keeping our sites reliable and secure, personalising content and ads, providing social media features and to analyse how our sites are used.”
Huh? For Brian with concentration problems, this is too much information to digest. Even I have to read this sentence several times to understand why cookies are used.
Andrew is blind and uses a screen reader, which reads the text aloud. He is fully aware of the presence of cookie banners.
I use the Tab key to get to the text of the cookie banner. After a lot of tabs, I hear the title of the banner and then “Accept”. Huh? The text of the banner is skipped. I went straight to the “Accept” button.
A look at the oracles
Andrew and Cate, the personas with sight problems, must be able to access all the information.
Note to the reader: in this blog post I will quote from some laws to show how I use oracles for testing purposes. If you want to save some time, then you can write down only the specific quote. E.g. GDPR Article 5. And continue reading after this article.
GDPR Article 5: 1.Personal data shall be: (a) processed lawfully, fairly and in a transparent manner in relation to the data subject (‘lawfulness, fairness and transparency’);
Article 2 CCPA (2) The notice at collection shall be designed and presented in a way that is easy to read and understandable to consumers. The notice shall: [...] d. Be reasonably accessible to consumers with disabilities.
Brian is not able to understand all the shown information.
GDPR Article 7; clear and plain language 2.If the data subject's consent is given in the context of a written declaration which also concerns other matters, the request for consent shall be presented in a manner which is clearly distinguishable from the other matters, in an intelligible and easily accessible form, using clear and plain language. Any part of such a declaration which constitutes an infringement of this Regulation shall not be binding.
According to me Brian with a concentration problem did not get “an intelligible and easily accessible form”.
Some people think, that personal information is only shared with colleagues in the same company. It is possible to share this information with partners.
Imagine me looking for a car with a digital radio. “Huh? A car dealer from another company only showed me cars with digital radios.” He did not pay a penny for my thoughts.
It is even possible to sell this information to other companies. “Huh? When I visit a website, I see a lot of digital radio advertisements.” There is enough room, but I really need only one.
For all these situations I have to give permission in the cookie banner.
GDPR Article 6: 4.Where the processing for a purpose other than that for which the personal data have been collected is not based on the data subject's consent or on a Union or Member State law which constitutes a necessary and proportionate measure in a democratic society to safeguard the objectives referred to in Article 23(1), the controller shall, in order to ascertain whether processing for another purpose is compatible with the purpose for which the personal data are initially collected, take into account, inter alia: (a) any link between the purposes for which the personal data have been collected and the purposes of the intended further processing;
CCPA Article 2: § 999.305. Notice at Collection of Personal Information. (a) Purpose and General Principles (1) The purpose of the notice at collection is to provide consumers with timely notice, at or before the point of collection, about the categories of personal information to be collected from them and the purposes for which the personal information will be used.
Some buttons
Writing about giving permissions reminds me about buttons.
In many cookie banners there is a button to change the settings of the cookies. A lot of information and options are shown. There is a general story about the cookies. Then a list of all options is shown.
Heuristic in action
Let me show a button.

Huh? Is this permission switched on or off?
There are cookie banners with a switch on the right in grey. After switching the button to the left the button with a switch on the left is shown. Huh? Brian with a cognitive problem has a tough time to figure this one out.
I might assume that the button is switched on in the left.
This is even not clear for people with normal sight. At first sight.
After clicking, the button will be shown in dark lines instead of grey lines. Huh? Brian is still struggling with the button.
Let me click the button switching from light grey to dark grey. Huh? Something might have changed for Cate with a bad sight. The contrast is not good enough to show which permission has been given.
There are at least 20 lines of information and permission. Huh? Brian with concentration problems is having a serious problem with all the information of the cookie banner.
Andrew, a blind person will use NVDA, a screen reader. I press on the button. Huh? I hear nothing. Is the button is switched on? Andrew would not have any clue at all.
A look at the oracles
During my research I was curious whether disabled people could rely onb any helpful articles in privacy laws.
GDPR Article 12; 1. The controller shall take appropriate measures to provide any information referred to in Articles 13 and 14 and any communication under Articles 15 to 22 and 34 relating to processing to the data subject in a concise, transparent, intelligible and easily accessible form, using clear and plain language, in particular for any information addressed specifically to a child. The information shall be provided in writing, or by other means, including, where appropriate, by electronic means. When requested by the data subject, the information may be provided orally, provided that the identity of the data subject is proven by other means.
Article 13 is about information to be provided where personal data are collected from the data subject.
I interpret these articles as follows: asking permission from a disabled person is like asking them to sign a contract.
According to me “electronic means” includes things like using buttons, which can provide information about the state. For example the button for permission to share information with partners is switched on.
Basically, A blind person must be able to understand the contract before signing.
CCPA Article 2. Also refers to ... For notices provided online, the business shall follow generally recognized industry standards, such as the Web Content Accessibility Guidelines, version 2.1 of June 5, 2018, from the World Wide Web Consortium, incorporated herein by reference. In other contexts, the business shall provide information on how a consumer with a disability may access the notice in an alternative format. (3) The notice at collection shall be made readily available where consumers
In this article there is a direct reference to accessibility standards.
Some confirmations
Now it is time to save the changed permissions.
Heuristic in action
Cate is not able to see small details. In a browser on a Windows computer, it is possible to use the Ctrl key and minus key at the same time to zoom out. I do this several times.
A solid green button is shown. This might be the Save button. I zoom in by pressing the Ctrl key and the plus key at the same time. Huh? I noticed that this is the “Accept all cookies” button.
Let me continue with experiencing Cate with a bad sight. I zoom out again using the Ctrl key and minus key several times in a row. Huh? There is no button to save the selected permissions.
I zoom in again using the Ctrl key and plus key several times in a row. Huh? A white button with a small green border appears. It is for “Save and exit”.
Brian with concentration problems has too much information to digest and presses a button. Huh? Did I give all permissions with the first button?
A look at the oracles
As oracles I use GDPR Article 12 1. and CCPA CCPA Article 2. These are described a few paragraphs above.
Disabled people must be able to fully understand, what they are agreeing to.
Some dark patterns
In this blog post I described some situations which can have disadvantages for disabled people. It is tempting to give a permission to a website, just to see a webpage.
For me, a dark pattern is an intentional or unintentional way to convince users to make choices without providing clear information. In all cases a tester should have a good look or listen to the website.
Some things to test
A lot of companies tend to buy software for cookie banners. This is a reasonable thing to do, because there are a lot of privacy laws in place. Cookie banner software takes care of all those differences in the international and national laws.
For the concerning people, there are different rules for countries within the European Union regarding GDPR. It is hard to keep track of them.
If your company wants to buy this software, it is advised to test it on accessibility. Ask for a website using this software and watch out for “Huh?”.
It is like buying a car. If I did not pay enough attention to the tires, then I would have a serious driving problem. If the car is broken, then the owner is still responsible.
Thanks for coming to my TED talk.
Some legal resources
These sources can be used as oracles:
- Overview of references to GDPR law in different languages
https://op.europa.eu/en/publication-detail/-/publication/3e485e15-11bd-11e6-ba9a-01aa75ed71a1/language-en - CCPA fact sheet
https://oag.ca.gov/system/files/attachments/press_releases/CCPA%20Fact%20Sheet%20%2800000002%29.pdf - CCPA full legal text
https://www.oag.ca.gov/sites/all/files/agweb/pdfs/privacy/oal-sub-final-text-of-regs.pdf - A global overview of GDPR
https://mindfultester.com/may-2018-testing
Advanced blogging – The Usual Rushed Texts
The first time I noticed the speed of the screen reader of a blind person I was overwhelmed. I barely could catch each word. The speed was at least twice the speaking speed of a person.
Imagine a friend who excitedly talks about a great job offer.
It sounds like a rushed text.
“Are you a member of the Guild?”
“Last time I checked.”
Show me the code
The default editor in WordPress is the visual editor. For beginners this is a great way to begin. The text is shown in the same way the visitors will read it. There is a catch. Sometimes the editor will change the look and feel.
For me the visual editor in WordPress hided too much information, so I used the code editor. I was editing HTML files and checked the changes in the visual editor.
For fast writing, HTML provides a nice structure: headings. I just put some keywords or short sentences in the file. Jerry Weinberg called them fieldstones. I kept the rest of the words in my mind and added them later on.
Let me show and tell
I always thought that it was a good idea to show what I did. Pictures can clarify a lot. A lot of pictures can clarify a lot more.
in the visual editor the picture had a bad contrast. I thought that I shrunk the picture too much. The picture looked good in the preview mode.
No alternative text
If I did not use an alternative text, then the screen reader would read the following aloud:
“Just to be sure I turned off the highlighting.
https://mindfultester.com/wp-content/uploads/2021/01/mindful-tester-p3-1.20-no-highlightingboxes.jpg”
In this case NVDA, a screen reader, used the path and file name instead of the empty alternative text.
“This is not according to the code of the Guild.”
Non descriptive alternative text
If I did use a short alternative text, then the screen reader would read the following aloud:
“Just to be sure I turned off the highlighting.
Dialog without highlighting”
This sounds like a rushed text. In the picture there are more details worth mentioning.
“This is not part of the deal.”
A complete alternative text
In my blog post I used a descriptive alternative text, then the screen reader would read the following aloud:
“Just to be sure I turned off the highlighting.
In the left image or baseline “Cap” in the username is shown, in the right image or checkpoint the username is empty. In the right upper corner, there is a thumb down button.”
“This is the way.”
Summary
Let me break down the structure. First, I wrote a text with a short introduction to the picture. Then the alternative text was a detailed description of the picture. A screen reader user would hear a normal story. This way I told a story with normal texts and alternative texts in a natural flow.
For the third blog post about Visual TDD in Test Automation I had a separate file for alternative texts. This was handy for the consistency of the text. But I disliked the continuously switching of files: open WordPress, go to the location of the picture, open the editor with the alternative texts, copy the desired text, and paste the text at the right spot in WordPress.
So I put all my alternative texts into the HTML file. This saved me some application switching. It might have some impact on the consistency of the alternative texts.
Even worse, I needed to do some spell checking.
I have a spell on you
The problem with blogging is that the mind is faster than the hands. This often leads to spelling and punctuation errors.
For the creative mind, speed is essential. I could lose my train of thoughts. This is why I gladly accept any typos.
It sounds like a rushed text.
WordPress uses the browser spell check. This is focused on the right spelling of the words. The syntax of the sentences is ignored.
If I spell check my blog post, then I go to the visual editor. I copy the text into my favourite word processor and start the spell checking. Because I was worried about the layout, I change the text in both WordPress and the text editor.
Fine, but what about the alternative text?
A simple solution is:
- go to the picture
- copy the alternative text
- paste in your favourite word pressor
- do a spell check
There is one place where all the alternative texts are shown and that is the HTML file. The code editor shows all the lines including the alternative texts, which are not shown in the visual editor.
Simple solution
My advice would be: search for alt in the html file and copy the stuff.
Difficult solution
For the selection of my alternative texts, I chose a complicated solution.
This paragraph is meant for people with an IT background. You are free to skip this.
If you are using a screen reader, please set the interpunction level to all.
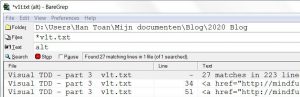
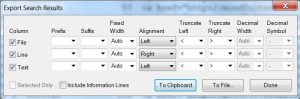
I opened baregrep, a shareware tool which can filter lines of codes with the text “alt”. This basically means: give me all the lines with alternative texts. I was lucky that I did not use words like alternative or salt.
I copied the output.
The next step is to use VIM, a free software program with a typical interface. I pasted the text in my word processor.
The file contained one picture with an alternative text on a different line.
:%s/^.*alt="//
- : means, that I wanted to execute an ed command. ed is an editor command.
- % is for all lines in the file
- s is short for substitute.
- /^.*alt="/ is the pattern, which I looked for between / and /.
- ^ is from the beginning of the line.
- .* is zero or more arbitrary characters.
- alt=" is the literal text “alt=””
- // is the text between / and /, which must be used for the replacement. In this case this is an empty string.
The whole command removed all the text from the beginning of the line until and including “alt=”in every line.
:%s/".*//
- : means, that I wanted to execute an ed command. ed is an editor command. What I basically write, is “ed, I am talking to you. The following command is for you.”
It is like a home assistant: “VIP Home app, I am talking to you. The following command is for you.” - % is for all lines in the file
- s is short for substitute.
- /".*/ is the pattern, which I looked for between / and /.
- " is the literal text “.
- .* is zero or more arbitrary characters.
- // is the text between / and /, which must be used for the replacement. In this case this is an empty string.
The whole command removed all the text from ” until the end of the line in every line.
The last step is to copy the lines into the word processor for the final spell checking.
For the people who like to quit VIM without saving:
:q!
- : means, that I wanted to execute an ed command. ed is an editor command. What I basically write, is “ed, I am talking to you. The following command is for you.”
It is like a home assistant: “VIP Home app, I am talking to you. The following command is for you.” - q is quit.
- ! means without saving, because I am sure.
Back to Media for the change
Then I updated the alternative texts in Media, where all my pictures are stored.
If you are using a screen reader, you can set the interpunction level to your favourite setting.
Here is the change
A few days later I noticed that the wrong alternative texts were included in the blog post. I tried to figure out what happened.
Who was the usual suspect?
The moment I inserted a picture from the Media in my blog post, a copy of the HTML code was used. Any later changes in Media remained there. So I had to change the text again in the code editor.
One of my kids summarised my story as follows:
if you send your homework to school, then you send a copy of the file.
I could have chosen to replace the old pictures in the blog post with the latest pictures in Media. I was afraid to add the wrong picture. Then I should not forget the resizing.
So I edited the alternative texts in the visual editor.
Listen carefully. I only tell this once.
Pro tip: use the screenreader to read your text aloud. Some typos are difficult to see, but are easy to hear.
Just hover with your mouse over the text and hear it.
“I have spoken.”